Hey folks,
Along with todays v1.33 release of Prism, we wanted to share some updates around our planning for the next major version of Prism. We'll be providing regular updates on our progress moving forward. In the meantime - you can explore a preview of Prism2 on the Github Repository or in our Storybook preview deployment.
Utility Over Convenience
First and foremost, we will be prioritizing utility over convenience moving forward. That means that we will focus on providing developers with a powerful, world-class experience which - critically - is only as opinionated as you ask it to be. In other words, there will always be an escape hatch or lower level module at your disposal when you need it.
TypeScript, Autocompletion & IDE Integrations

Recently, we interviewed a number of you to gather feedback about the future of Prism. In those interviews, we consistently heard that developers keep the Prism docs website open in a tab all day for reference. We think that this could be easier. In fact, we are making it much easier.
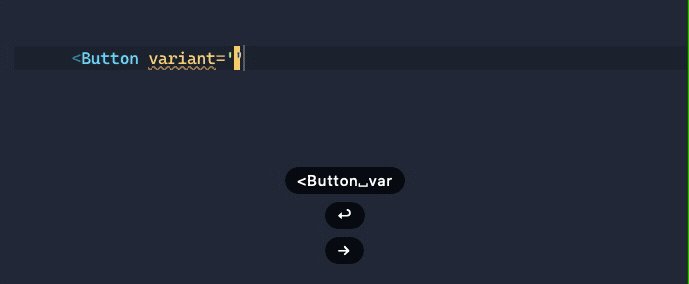
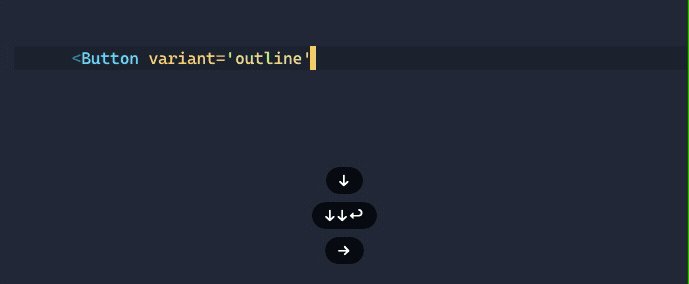
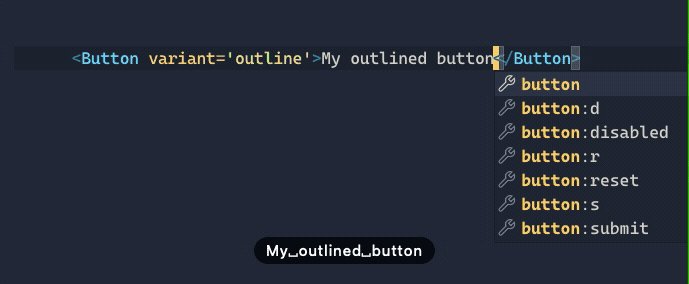
With that said, we're glad to say that Prism2 is being written in Typescript. We are leaning hard into the developer experience by supporting things like Microsoft Intellisense to provide inline documentation and autocompletion across Prism2. All exported modules include extensive Docgen comments. This allows for Intellisense, autocompletion, inline-documentation, linting and validation right in your editor (VSCode).
Typescript declarations are the single most requested feature from the community and has been for quite some time. Migrating the existing codebase to Typescript would be a prohibitively time-intensive process. However, the greenfield of Prism2 allows us to be fully-typed from the start.
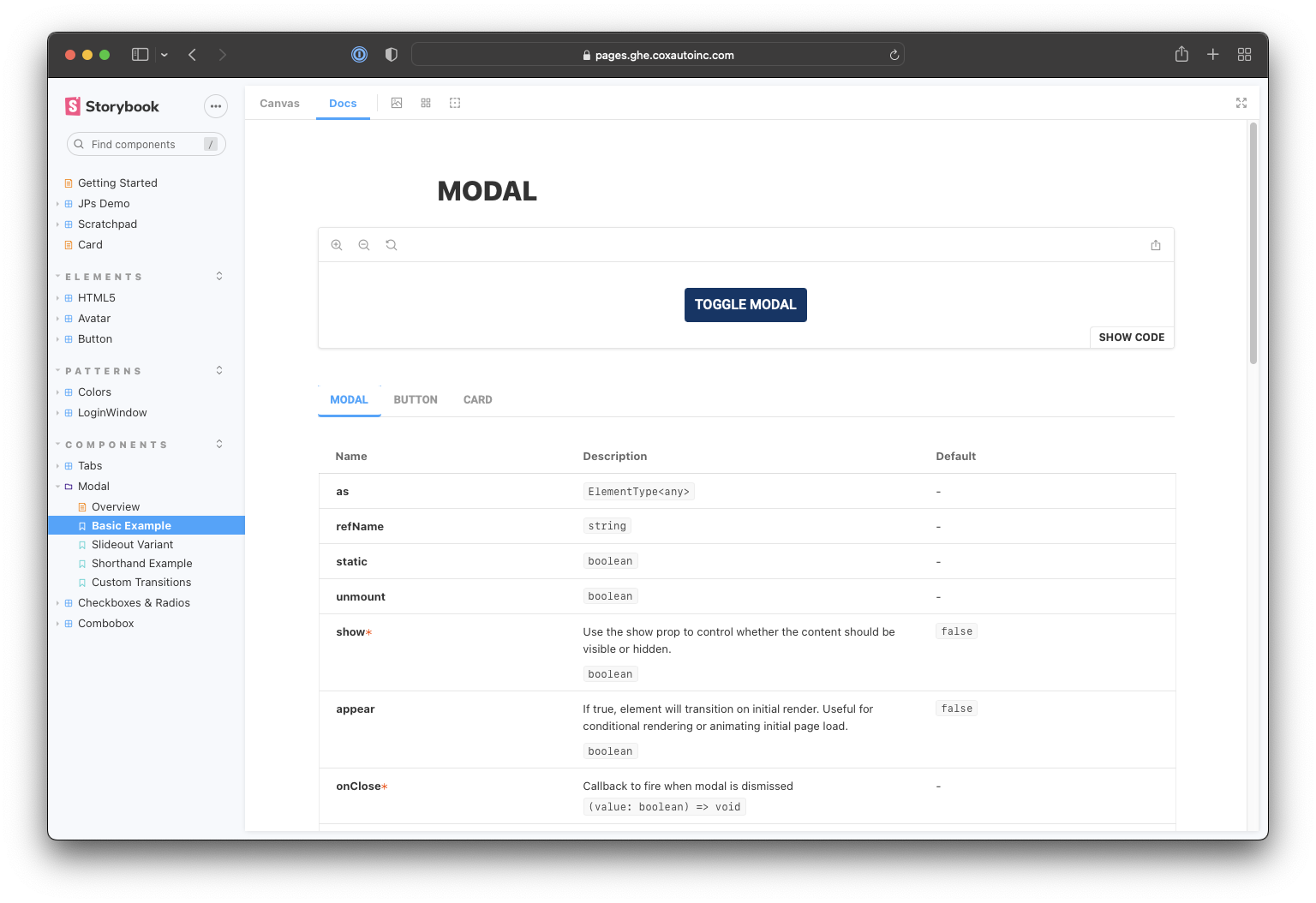
Storybook Docs & Prop Tables
Additionally, we use comments on our type declarations to generate documentation. This can be injected into tools such as Storybook. As a result, our documentation will always be up to date and will not need to be maintained separately. (Example commented code)

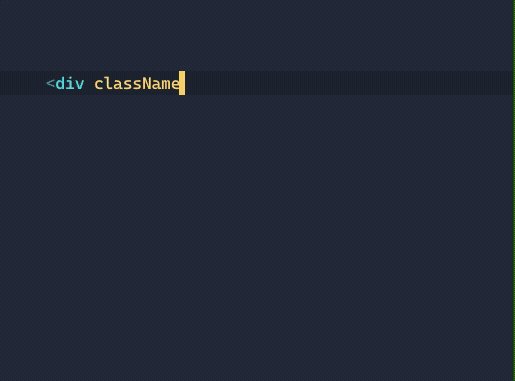
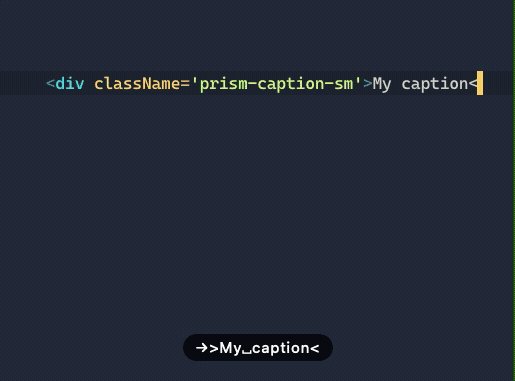
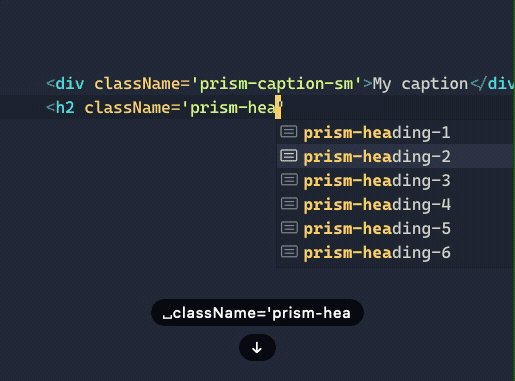
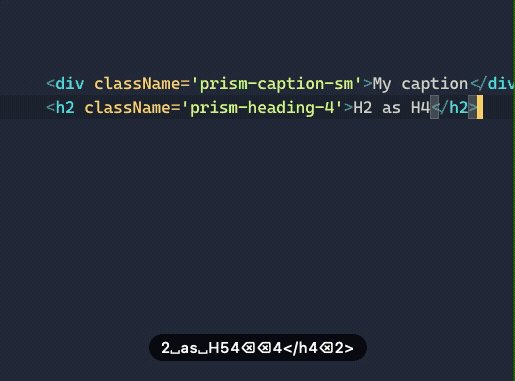
Tailwind CSS IntelliSense
Further, we tap into the Tailwind plugin ecosystem to provide autocompletion through Tailwind CSS IntelliSense (VSCode only)