Messages
Usage
Definition
The Message Component provides instructive or urgent information above relevant content. Messages can appear at the page level above the H1, or immediately above specific content.
Brevity is strongly advised. Users may not read messages that exceed two lines in a 960px wide layout. Messages should also aim for a fourth grade reading level measuring by the Flesch-Kincaid Readability Scale. You can test your message at www.perrymarshall.com/grade/.
Common Characteristics
Messages appear above the content they are related to—either above the H1 for page-level or global messages, or above specific content. Content is pushed down, not covered.
All messages use an icon and colored background to indicate the type of message it contains. Any links within messages are bold and underscore on hover/tap.
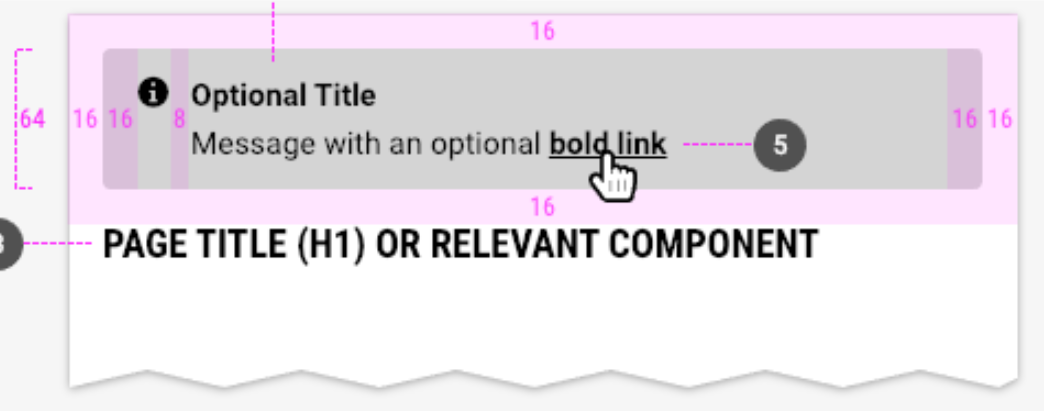
Messages span the horizontal area they apply to with 16px blank space all around.
Allow 16px blank space around messages. Informational messages (blue) can have an optional close function.
Optional Title
Any message—whether a page-level or content level—may have an optional title.

Types of Messages
Neutral Info/Instructional Messages
Neutral info messages are used to provide neutral or instructive information. These are the only message type that allows an optional close function. Do not include the close function when using this message type for instructions to the user.
Neutral info messages appear on page load, or can fade in 500ms when invoked by a user action. If closed, neutral info messages fade out 500ms and content is pulled up.
Success Messages
Success messages are used to confirm that a user’s intended action has been successfully completed.
Success messages appear on page load, or can fade in 500ms when invoked by a user action. They persist for 5 seconds, then fade out 500ms and content is pulled up.
Alert/Warning Messages
Alert/warning messages are used to advise the user of important information that can impact their ability to conduct business. This includes system availability or maintenance, or user actions that are strongly advised for or against.
Alert/warning messages appear on page load, or can fade in 500ms when invoked by a user action. They persist until the system withdraws the alert and then are hidden on the next page load.
Error/Failure Messages
Error/failure messages are used to advise that a system error or failure has occurred, or that a user has submitted invalid information, or that the user cannot currently conduct business as usual.
Use an error message when the user can not proceed until corrective action is taken by the user (if a user error or account problem), or the system functionality is restored.
Error/failure messages appear on page load, or can fade in 500ms when invoked by a user action. They persist until the system error or user error has been corrected, then are hidden on the next page load.
Code
Message Props
| Name | Type | Default | Description |
|---|---|---|---|
| color | string | "info" | info, success, warning, danger |
| title | string | null | Renders a bold title |
| children | node | null | |
| isOpen | bool | 'false' | Set open to true to have it appear |
| toggle | function | null | takes a function to toggle the message |